WebページはHTMLファイルで記述した要素をCSSで整えて作成していきます。要素それぞれのサイズ、位置、余白などはWebページのレイアウトを決める上でとても重要です。Webページ作成にあたり要素のサイズ、余白等を適切に設定するために「ボックスモデル」という概念を理解する必要があります。
ボックスモデルとは?
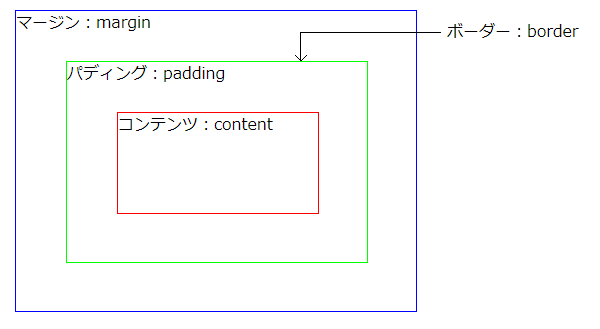
ボックスモデルとはWebページに表示される要素は、「コンテンツ」、「ボーダー」、「パディング」、「マージン」の4つのボックス要素で構成されているという概念です。この4つの要素について解説していきます。

コンテンツ:content
見出しや段落などの文字や画像が表示される範囲です。初期状態ではwidthプロパティ、heightプロパティを変更することでこのコンテンツ部分のサイズを変更することができます。widthプロパティ、heightプロパティの適用範囲については別のプロパティで変更することができます。これについてはまだ後ほど解説します。
ボーダー:border
コンテンツのまわりにある境界線です。デフォルトの状態では太さが「0」となっているため表示されません。borderプロパティで線の種類、太さ、色を指定します。各要素にはbackground-colorプロパティやbackground-imageプロパティで背景に色や画像を指定できますが、このときの背景の範囲はこのボーダーの内側の領域になります。
パディング:padding
コンテンツとボーダーの間にある領域です。コンテンツとボーダーの間に余白をあけたい場合は、パディングでサイズを指定します。
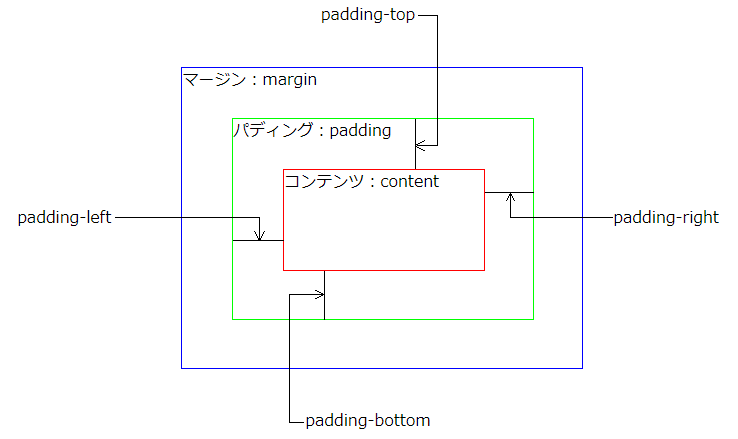
パディングはコンテンツの上下左右すべてに指定することができます。上下左右の余白サイズを個別に設定したい場合は「padding-top: 〇〇;」、「padding-bottom: 〇〇;」、「padding-left: 〇〇;」、「padding-right: 〇〇;」と記述します。

「padding: 〇〇;」というように1つだけ数値を指定した場合には、上下左右すべての余白が同じサイズになります。スペースをあけることで数値を複数指定できますが、個数によってどこの余白を設定しているかが変わるので注意が必要です。
pading: 10px; paddding: (上下左右);
上下左右すべてに10pxの余白が設定されます。
padding: 5px 10px; padding: (上下) (左右);
1つ目の数値で上下に5pxの余白が、2つ目の数値で左右に10pxの余白が指定されます。
padding: 5px 10px 15px; padding: (上) (左右) (下);
1つ目の数値で上に5pxの余白が、2つ目の数値で左右に10pxの余白が、3つ目の数値で下に15pxの余白が指定されます。
padding: 5px 10px 15px 20px; padding: (上) (右) (下) (左);
1つ目の数値で上に5pxの余白が、2つ目の数値で右に10pxの余白が、3つ目の数値で下に15pxの余白が、4つ目の数値で左に20pxの余白が指定されます。
マージン:margin
ボーダーのまわりにある余白です。ボーダーを取り囲むようにボックスがあるイメージです。要素どうしの間に間隔をあけたい場合はマージンを指定します。
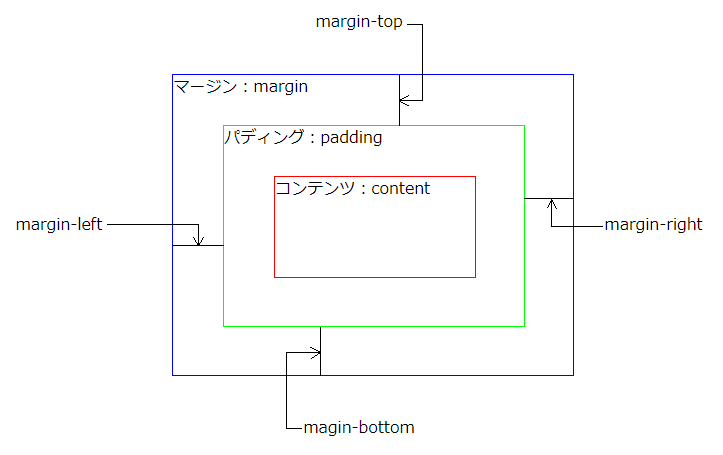
マージンもパディングと同じようにコンテンツの上下左右すべてに指定することができます。上下左右の余白サイズを個別に設定したい場合は「margin-top: 〇〇;」、「margin-bottom: 〇〇;」、「margin-left: 〇〇;」、「margin-right: 〇〇;」と記述します。

パディングと同様に数値を複数指定することで上下左右のサイズを1行で記述できます。
margin: 10px; margin: (上下左右);
上下左右すべてに10pxの余白が設定されます。
margin: 5px 10px; margin: (上下) (左右);
1つ目の数値で上下に5pxの余白が、2つ目の数値で左右に10pxの余白が指定されます。
margin: 5px 10px 15px; margin: (上) (左右) (下);
1つ目の数値で上に5pxの余白が、2つ目の数値で左右に10pxの余白が、3つ目の数値で下に15pxの余白が指定されます。
margin: 5px 10px 15px 20px; margin: (上) (右) (下) (左);
1つ目の数値で上に5pxの余白が、2つ目の数値で右に10pxの余白が、3つ目の数値で下に15pxの余白が、4つ目の数値で左に20pxの余白が指定されます。

「padding: 0;」、「margin: 0;」と指定することでマージン、パディングをなくすことができます。「0」を指定する場合、単位は不要です。
box-sizingプロパティ:width、heightの適用範囲を変更する
box-sizingプロパティは初期状態では「box-sizing: content-box;」となっています。これはwidth、heightによってコンテンツのサイズを指定する設定です。「box-sizing: border-box;」を指定するとwidth、heightで指定する範囲がコンテンツ、パディング、ボーダーを含めた範囲になります。
| 値 | width、heightでの指定設定範囲 |
|---|---|
| content-box (初期状態) | コンテンツのみの幅、高さ |
| border-box | コンテンツ、パディング、ボーダーを含めた範囲の幅、高さ |
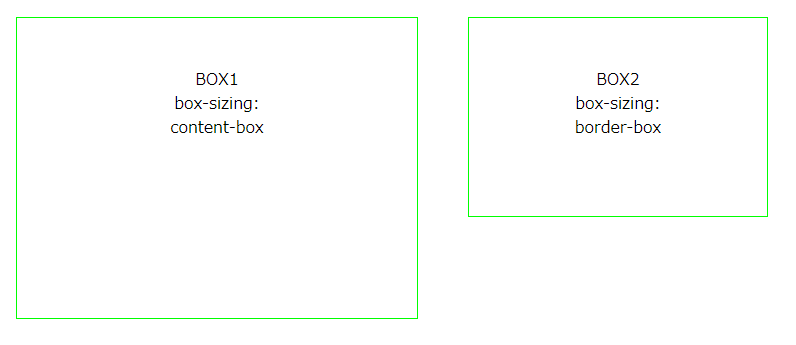
下の2つのBOXを見てください。BOX1は初期状態の「content-box」、BOX2は「border-box」を指定しています。2つのBOXはどちらも幅を300px、高さを200pxに設定していますが、サイズが異なっています。

HTML
<body>
<p class="box1">
BOX1<br>box-sizing:<br>content-box
</p>
<p class="box2">
BOX2<br>box-sizing:<br>border-box
</p>
</body>CSS
.box1 {
width: 300px;
height: 200px;
padding: 50px;
border: solid 1px #0F0;
}
.box2 {
box-sizing: border-box;
width: 300px;
height: 200px;
padding: 50px;
border: solid 1px #0F0;
}BOX1、BOX2ともに幅300px、高さ200px、上下左右のパディング50px、緑色のボーダーという設定は変わりません。BOX1はbox-sizingプロパティが初期状態の「content-box」になっているため幅300px、高さ200pxはパディングのサイズを含めないコンテンツのみのサイズとなります。コンテンツの幅300pxに左右のパディングの合計100pxが足されて、緑色のボーダーは幅400pxとなっています。高さも同様でコンテンツの高さ200pxに上下のパディングの合計100pxが足されて300pxになっています。一方でBOX2はbox-sizingプロパティが「border-box」に設定されているため幅300px、高さ200pxの中にパディングのサイズも含まれます。このとき上下左右のパディング50pxが幅300px、高さ200pxのサイズ内に収まるようにコンテンツのサイズは縮小されます。指定した幅、高さの中にパディングが含まれるため緑色のボーダーは幅300px、高さ200pxで表示されています。
CSSのリセット / ノーマライズ
作成したWebサイトをブラウザで表示したときにレイアウトが崩れてしまったりと意図した通りに表示されないことがあります。これは各ブラウザに標準でCSSが設定されているためです。ブラウザ標準のCSSをリセットCSSやノーマライズで削除することによって記述した通りにWebページが表示されるようになります。
リセットCSS
ブラウザ標準のCSSをすべて削除するものです。1から自分で記述するため作成した通りにWebページを表示させることが可能です。ただすべてを記述しなおすことになるので作成に時間がかかります。
ノーマライズ
ブラウザ標準のCSSをすべて削除せず、有用なものは残してくれます。すべてを記述しなおす必要がないため記述量を減らすことができます。またブラウザのCSSは使用するブラウザによって違いがありますが、ノーマライズによって設定を統一することもできます。
リセットCSS / ノーマライズの使用方法
リセットCSS、ノーマライズはそれぞれ記述するCSSがインターネット上で公開されており無料で使用できます。代表的なものは以下の通りです。
リセットCSS
HTML5 Doctor CSS Reset:
http://html5doctor.com/html-5-reset-stylesheet/
Eric Meyer’s “Reset CSS” 2.0:
https://meyerweb.com/eric/tools/css/reset/
ノーマライズ
Normalize.css:
https://github.com/necolas/normalize.css/blob/master/normalize.css
ress:
https://github.com/filipelinhares/ress/blob/master/ress.css
sanitize.css:
https://csstools.github.io/sanitize.css/
リンクにアクセスするとCSSのコードが表示されます。表示されたコードをまるごとコピーして、自分で作成したCSSファイルの一番上に貼り付けます。あとはコピーしたCSSコードの下に設定するCSSを記述していきます。
まとめ
各要素のサイズを決めるボックスモデルという概念について解説しました。Webページのレイアウトを決めるための重要な概念なのでしっかり理解していきましょう。

コメント