前の2つの記事で背景に色や画像を設定する方法や背景画像の調整、固定の方法を解説しました。今回も背景の設定について解説していきます。
背景の基準の位置を設定する:background-originプロパティ
background-originプロパティを使用することで背景の基準の位置を指定することができます。指定できる値は以下の通りです。
| 値 | 解説 |
|---|---|
| background-origin: border-box; | 境界の外側が基準となります。 |
| background-origin: padding-box; | 初期状態。パディングの外側が基準となります。 |
| background-origin: content-box; | コンテンツが基準となります。 |
どれを指定するかで背景画像が表示される位置が微妙に違ってきます。
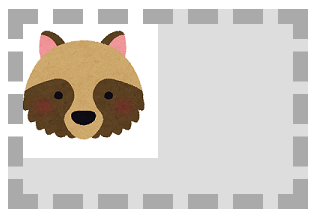
background-origin: border-box;
背景画像が表示される基準が境界の外側になります。下の例ではグレーの背景色の上にたぬきの画像を重ねています。画像の左上が境界の左上と重なっており、境界が背景画像の基準となっているのが分かります。
HTML
<div class="box"><div>
CSS
.box {
width: 300px;
height: 200px;
border: dashed 15px #aaa;
margin: 30px;
padding: 30px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
background-image: url(tanuki.png);
background-color: #ddd;
background-repeat: no-repeat;
background-origin: border-box;
}
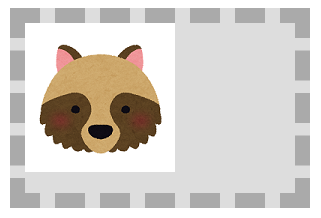
background-origin: padding-box;
背景画像が表示される基準がパディングの外側になります。上の例と同様にグレーの背景色の上にたぬきの画像を重ねています。境界の下はグレーの背景色となっており、画像の左上が境界のすぐ内側、つまりパディングの左上と重なっているため、パディングが背景画像の基準となっているのが分かります。
HTML
<div class="box"><div>
CSS
.box {
width: 300px;
height: 200px;
border: dashed 15px #aaa;
margin: 30px;
padding: 30px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
background-image: url(tanuki.png);
background-color: #ddd;
background-repeat: no-repeat;
background-origin: padding-box;
}
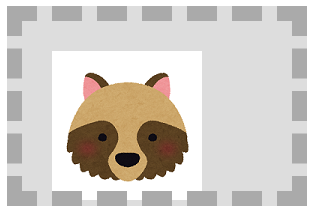
background-origin: content-box;
背景画像が表示される基準がコンテンツの外側になります。上2つの例と同様にグレーの背景色の上にたぬきの画像を重ねています。画像の左上がコンテンツの左上と重なっており、コンテンツが背景画像の基準となっているのが分かります。
HTML
<div class="box"><div>
CSS
.box {
width: 300px;
height: 200px;
border: dashed 15px #aaa;
margin: 30px;
padding: 30px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
background-image: url(tanuki.png);
background-color: #ddd;
background-repeat: no-repeat;
background-origin: content-box;
}
背景色と背景画像をブレンドする:background-blend-modeプロパティ
通常背景色と背景画像が一緒に設定された場合、画像が背景の上に設定されます。そのため画像が背景いっぱいに設定されている場合には背景色は見えなくなります。background-blend-modeプロパティを使用すると背景画像に背景色を合成することができます。設定できる値は以下の通りです。
| 値 | 解説 |
|---|---|
| normal | 初期状態。通常。背景色は合成されない。 |
| multiply | 乗算。背景色と画像色を掛け合わせた色になる。 |
| screen | 色を反転して掛け合わせ、それをさらに反転させる。 |
| overlay | 下の色が暗ければmultiply、明るければscreenの色になる。 |
| darken | 色成分ごとにもっとも暗い色を採用する。 |
| lighten | 色成分ごとにもっとも明るい色を採用する。 |
| color-dodge | 要素色を反映して背景色を明るくする。 |
| color-burn | 要素色を反映して背景色を暗くする。 |
| hard-light | 要素色に応じて、multiplyまたはscreenされる |
| soft-light | 要素色に応じて、darkenまたはlightenされる。 |
| difference | 明るいほうから暗いほうの色を減算した色になる。 |
| exclusion | differenceと同様だがコントラストが弱くなる。 |
| hue | 上の色の色調を保つが、彩度と明度は下の色の値になる。 |
| saturation | 上の色の彩度を保つが、色調と明度は下の色の値になる。 |
| color | 上の色の色調と彩度を保つが、明度は下の色の値になる。 |
| luminosity | 上の色の明度を保つが、色調と彩度は下の色の値になる。 |
値についてざっくり書いてみましたが、試しながらでないとそれぞれの値がどのような見え方になるのかは分からないと思います。ここでは背景を合成できるbackground-blend-modeというプロパティがあることを覚えてもらい、必要なときにまた調べるようにしてください。
まとめ
前々回、前回、そして今回と3回にわたって背景の設定について解説しました。背景色の設定や背景画像の読み込みは特によく使うものなので確実に覚えておきましょう。他のものについても知っていると便利だと思うので調べながら使ってみてください。


コメント