今回は要素の背景に色や画像を設定する方法について解説していきます。
背景色を設定する:background-colorプロパティ
background-colorプロパティを使用することで背景に色を設定することができます。設定できる値、設定方法は以下の通りです。
カラーネーム、カラーコード、RGBカラーモデルで指定
背景色を設定する場合には、「red」など色名で指定するカラーネーム、「#FF0000」というように0~9までの数字とA~Fのアルファベット6文字で表現するカラーコード、R,G,Bの値を0~255の数値で表現するRGBカラーモデルのいずれかを使用して設定します。
See the Pen
background-color -1 by そーたろう (@soh-files)
on CodePen.
カラーネーム、カラーコード、RGBカラーモデルについては過去に文字色の設定方法として詳しく解説していますので、そちらも合わせてご覧ください。
透明、透過の設定
値に「transparent」を設定すると背景が透明になります。下の例では上に重なっている四角にtransparentが指定されているため、背景は透明になり、下にある赤色の四角が見える状態になっています。
See the Pen
background-color -2 by そーたろう (@soh-files)
on CodePen.
背景色をRGBAで指定することで背景色を半透明にすることも可能です。下の例では赤色の四角の上に半透明の白色の四角を重ねています。「rgba(255, 255, 255, 0.5)」のはじめの3つの数値は白色をRGBカラーモデルで表現したときの数値です。最後の数値は0~1で透明度を指定しています。0で完全に透明、1で完全に不透明になります。例では0.5を指定することで50%の透明度となっているため下の赤色の四角が透けて見えています。
See the Pen
background-color -3 by そーたろう (@soh-files)
on CodePen.

RGBAの最後に指定する透明度についてはopacityプロパティでも同じように指定できます。RGBAで指定した場合には背景色のみ透明度を指定するため中に書かれている文字や子要素には影響しません。一方でopacityプロパティを指定すると要素内の文字や子要素まですべてに透明度が適用されます。どのように表現したいかによって適切に使い分けましょう。
背景に画像を設定する
画像を読み込む:background-imageプロパティ
background-imageプロパティは背景に画像を読み込むプロパティです。値に使用する画像のパスを記載することで画像を読み込むことができます。
〇〇(セレクタ) { background-image: url(画像のパス); }
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 400px;
background-image: url(tanuki.png);
border: solid 1px #aaa;
}
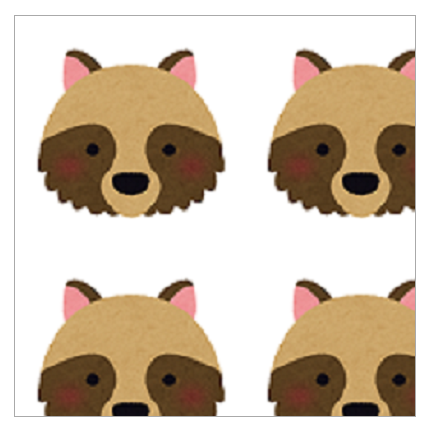
上の例では幅400px、高さ400pxのボックスの背景画像にたぬきの画像を読み込んでいます。background-imageプロパティで指定した画像が正しく読み込まれました。
しかし多くの場合さらに画像の調整が必要になります。通常ただ画像を読み込むだけだとそのままの大きさで背景を埋めるように画像が繰り返されます。上の例でも画像に対して背景のボックスのほうが大きいため画像が複数個表示されています。
次の項目で背景に表示される画像の調整方法を見ていきましょう。
画像のサイズを調整する:background-sizeプロパティ
background-imageプロパティで読み込まれた画像はそのままのサイズで表示されます。これはbackground-sizeプロパティが「auto」に設定されているためです。「auto」の他にも以下のように値を設定することができます。
| 値 | 解説 |
|---|---|
| background-size: auto; | 初期状態。画像をそのままのサイズで表示する。 |
| background-size: contain; | 画像の縦横比を維持したまま、画像全体が背景内に収まるように調整される。 |
| background-size: cover; | 画像の縦横比を維持したまま、背景全体を覆うように画像が拡大される。 |
| background-size: (数値)px; | pxで指定したサイズに画像を表示する。 |
| background-size: (数値)%; | 画像サイズを要素に対しての割合で指定して表示する。 |
background-size: auto;
画像をそのままのサイズで表示します。画像サイズが背景を表示する要素よりも小さい場合には背景を埋めるように画像が複数表示されます。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 400px;
background-image: url(test-image.jpg);
background-size: auto;
border: solid 1px #aaa;
}
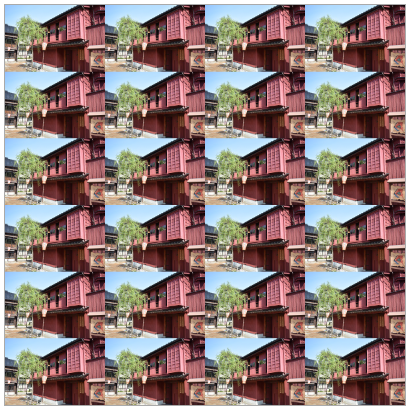
画像サイズは幅300px、高さ200pxで背景を表示する要素よりも小さいです。「auto」を設定しているため画像はそのままのサイズで表示されます。画像1つでは背景を埋めることはできないため、全体が埋まるように画像が繰り返されています。
background-size: contain;
「contain」を指定すると画像の縦横比を維持したまま、画像全体が背景に収まり、かつ要素のサイズに合うように画像が拡大・縮小されます。また「auto」と同様に1つの画像で背景が埋まらない場合には画像が繰り返されます。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 400px;
background-image: url(test-image.jpg);
background-size: contain;
border: solid 1px #aaa;
}
元の画像サイズは幅300px、高さ200pxですが、幅400pxの背景に合わせて幅が400pxになるように拡大されています。画像1つではカバーできなかった要素の下の部分を埋めるためにもう1つ画像が繰り返されています。
background-size: cover;
「cover」を指定すると画像の縦横比を維持したまま、要素の背景全体を覆うように画像が拡大されます。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 400px;
background-image: url(test-image.jpg);
background-size: cover;
border: solid 1px #aaa;
}
元の画像サイズは幅300px、高さ200pxですが、要素の背景全体を覆うように高さ400pxまで画像が拡大されています。このとき幅は要素よりも大きくなり背景からはみ出した状態になりますが、その部分は非表示になります。Webページで背景に画像を設定する場合、この「cover」が最も使用されます。
background-size: (数値)px;
背景に表示する際の画像の幅をpxで指定します。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 400px;
background-image: url(test-image.jpg);
background-size: 200px;
border: solid 1px #aaa;
}
元の画像サイズは幅300px、高さ200pxですが、値を「200px」に指定しているため背景には幅200pxで画像が表示されています。また背景を埋めるように画像が繰り返し表示されています。
background-size: (数値)%;
背景に表示する際の画像の幅を要素の幅に対する割合で指定します。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 400px;
background-image: url(test-image.jpg);
background-size: 25%;
border: solid 1px #aaa;
}
元の画像サイズは幅300px、高さ200pxですが、値を「25%」に指定しているため、要素の幅400pxの25%、つまり100pxの幅で画像が表示されています。こちらも背景を埋めるように画像が繰り返し表示されています。
画像の位置を調整する:background-positionプロパティ
background-positionプロパティでは画像の位置を調整することができます。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 100px;
background-image: url(test-image.jpg);
background-size: cover;
border: solid 1px #aaa;
}
上の例では幅400px、高さ100pxの要素に幅600px、高さ400pxの画像を表示しています。要素のサイズが小さく、画像の幅は400pxに縮小されていますが、縦はすべて表示できていません。background-positionプロパティはこのように画像全体が表示できない場合に、表示させる画像の位置を設定できます。
ちなみにbackground-positionが設定されていない今の状態では画像の上部が表示された状態になっています。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 100px;
background-image: url(test-image.jpg);
background-size: cover;
background-position: center;
border: solid 1px #aaa;
}
background-positionに「center」を設定しました。先ほどの背景とは違って画像の真ん中あたりが表示できています。
HTML
<div class="box"><div>
CSS
.box {
width: 400px;
height: 100px;
background-image: url(test-image.jpg);
background-size: cover;
background-position: bottom;
border: solid 1px #aaa;
}
background-positionに「bottom」を設定すると、画像の下部が背景に表示されるようになります。上部を表示させたい場合には「top」を設定します。
background-positionで左右の位置を設定することも可能です。
HTML
<div class="box"><div>
CSS
.box {
width: 200px;
height: 400px;
background-image: url(test-image.jpg);
background-size: cover;
border: solid 1px #aaa;
}
上の例では縦長の要素に背景を設定しているため画像の左側の部分のみ表示され、右側は見切れてしまっています。
HTML
<div class="box"><div>
CSS
.box {
width: 200px;
height: 400px;
background-image: url(test-image.jpg);
background-size: cover;
background-position: center;
border: solid 1px #aaa;
}
「center」を設定することで画像の真ん中あたりが表示されています。
HTML
<div class="box"><div>
CSS
.box {
width: 200px;
height: 400px;
background-image: url(test-image.jpg);
background-size: cover;
background-position: center;
border: solid 1px #aaa;
}
「right」を設定することで画像の右側が表示されています。
background-positionプロパティでは値を2つ設定することも可能です。
画像の左上
background-position: left top;
画像の右下
background-position: right bottom;
左から30%、上から70%の位置
background-position: 30% 70%;
右から20%、下から30%の位置
background-position: right 20% bottom 30%;
左から40px、上から50pxの位置
background-position: 40px 50px;
右から60px、下から10pxの位置
background-position: right 60px bottom 10px;
画像の繰り返しの有無を設定する:background-repeatプロパティ
背景に設定された画像は初期状態では背景を埋めるように表示されるため、背景より画像が小さい場合には画像が繰り返されます。
この繰り返しの有無や繰り返し方法を設定できるのがbackground-repeatプロパティです。設定できる値の詳細は以下の通りです。
| 値 | 解説 |
|---|---|
| background-repeat: repeat; | 背景を埋めるように画像が縦横に繰り返され、背景からはみ出した部分は切り取られます。「repeat-x」を指定することで横方向のみ、「repeat-y」を指定することで縦方向のみ画像が繰り返されます。 |
| background-repeat: space; | 画像の切り取りなしで敷き詰められるだけ画像が繰り返されます。最初と最後の画像は要素の端に接するように配置され、できた余白は均等に分配されます。 |
| background-repeat: round; | 画像の切り抜きなしで敷き詰められるだけ画像が繰り返さ、余白ができないように画像は縦横に伸長します。 |
| background-repeat: no-repeat; | 画像は繰り返されません。背景よりも画像が小さい場合には背景を埋めることはできず余白ができます。 |
2つの値を組み合わせることも可能です。
横方向には「repeat」、縦方向には「space」を適用
background-repeat: repeat space;
横方向は繰り返しなし、縦方向には「round」を適用
background-repeat: no-repeat round;
補足:背景にグラデーションを設定する
背景にはbackground-colorプロパティで単色を設定することができますが、複数の色を使ってグラデーションを設定することも可能です。グラデーションを設定する場合にはbackground-imageプロパティかbackgroundプロパティを使用します。

グラデーションは色ではなく画像の分類になります。そのためbackground-colorではなく、background-image、またはbackgroundで設定しましょう。
線形のグラデーションを設定する:linear-gradient
線形グラデーションとは右から左、上から下といったように1方向に色が変わっていくグラデーションです。線形グラデーションは以下のように設定します。
background: linear-gradient(グラデーションの方向, 開始色, 終了色);
例)background: linear-gradient(to bottom, red, blue);
グラデーションの方向は初期値が「to bottom」で上から下へ色が変化します。他にも下から上に変化する「to top」、左から右へ変化する「to right」、右から左へ変化する「to left」も指定できます。また、「to left top」というように指定することで右下から左上に変化するというような指定も可能です。
下の例は赤から青に変わる線形グラデーションです。「to right」を指定することで左から右に色が変化しています。
See the Pen
background-image -1 by そーたろう (@soh-files)
on CodePen.
グラデーションで色が変化する位置を変更することも可能です。
background: linear-gradient(グラデーションの方向, 開始色 色が変わる位置, 終了色);
例)background: linear-gradient(to right, red 50%, blue);
色の後ろに半角スペースで区切って色が変わる位置を指定します。下の例では開始色を赤色、色の変わる位置を50%にしているため、要素の左から50%、つまり半分の位置までは赤色一色になります。50%を過ぎたところから青色に向かって色が変化していきます。
See the Pen
background -2 by そーたろう (@soh-files)
on CodePen.

コンマで区切って3色以上の色を指定することで3色以上のグラデーションを作成することもできます。
円形のグラデーションを設定する:radial-gradient
円形グラデーションとは要素の中心から外側に向かって色が変わっていくグラデーションです。円形グラデーションは以下のように設定します。
background: radial-gradient(中心の色, 外側の色);
例)background: linear-gradient(red, blue);
下の例は赤から青に変わる円形グラデーションです。1色目に赤色、2色目に青色を指定しているため、中心の赤色から外側に向かって青色に変化するグラデーションになっています。
See the Pen
background -3 by そーたろう (@soh-files)
on CodePen.
まとめ
今回は背景に画像を設定する方法、設定された画像の調整方法について解説しました。使用することも多いプロパティだと思うので適切に使用できるようにしましょう。
背景の設定についてはまだまだできることがあるので、次の記事でも引き続き背景の設定について解説したいと思います。


コメント