Webページは見出しや文章で構成されているため、文字をどのように表示するかはページの読みやすさや印象を決める大事な要素となります。「見出しは見やすく大きい文字にしたい」、「ここは重要な部分だから文字の色を変えて目立たせたい」などWebページを作成していれば必ず考えることですよね。今回は文字の色やサイズ、フォントの指定方法をご紹介します。
文字色の指定 color: 〇〇;
ブラウザ標準では文字は黒色になりますが、Webページでは背景の色や文章の内容によって文字色を変更したい場合にはcolorプロパティを使用します。色の指定方法は3つあります。これら指定方法は文字色だけでなく、線色など他の色を指定する場合でも同様です。
カラーネームで指定
使用する色を名前で指定する方法です。白であれば「white」、赤であれば「red」となります。名前で指定するため分かりやすく一番簡単な方法ですが、指定できる色に制限があります。そのため色の細かい調整などはできません。
HTML
<body>
<h1 class="red">
文字は赤色になります</h1>
<h1 class="green">
文字は緑色になります</h1>
<h1 class="blue">
文字は青色になります</h1>
</body>
CSS
.red { color: red; }
.green { color: green; }
.blue { color: blue; }
カラーコードで指定
数字とアルファベットを使用して16進数で指定する方法です。光の三原色である赤(R)、緑(G)、青(B)の度合いを6桁で表現します。6桁のうちはじめの2桁は赤(R)、次の2桁は緑(G)、最後の2桁は青(B)にあたり、先頭に「#」をつけて記述します。カラーネームとは違い、R、G、Bの値を調整することで細かい色の指定が可能です。カラーコードは必要なときに調べながら使用していきましょう。
HTML
<body>
<h1 class="red">
文字は赤色になります</h1>
<h1 class="green">
文字は緑色になります</h1>
<h1 class="blue">
文字は青色になります</h1>
</body>
CSS
.red { color: #FF0000; }
.green { color: #00FF00; }
.blue { color: #0000FF; }

カラーコードは3組の組みあわせすべてが同じ数字、またはアルファベットで表現できる場合に限り3桁で指定することができます。上の例はそれそれ「#FF0000」→「#F00」、「#00FF00」→「#0F0」、「#0000FF」→「#00F」と記述することもできます。
RGBカラーモデルで指定
赤(R)、緑(G)、青(B)それぞれの割合を0~255の10進数で指定する方法です。カラーコードでの指定と同様に細かい色の調整が可能です。
HTML
<body>
<h1 class="red">
文字は赤色になります</h1>
<h1 class="green">
文字は緑色になります</h1>
<h1 class="blue">
文字は青色になります</h1>
<h1 class="white">
文字は白色になります</h1>
</body>
CSS
.red { color: rgb(255,0,0); }
.green { color: rgb(0,255,0); }
.blue { color: rgb(0,0,255); }
.white { color: rgb(255,255,255); }

RGBカラーモデルは要素の透明度も一緒に指定できる「rgba(〇〇, 〇〇, 〇〇, 〇〇);」の形で使用されることが多いです。最後の部分に透明度を0~1の割合で指定します。0が完全に透明、1が完全に不透明になります。0.5を指定すると半分程度透明の状態になります。透明度を指定したい場合はRGBカラーモデル、それ以外の場合はカラーコードというように使い分けられます。
文字サイズの指定 font-size: 〇〇;
文字サイズにはfont-sizeプロパティを使用し、「font-size: 16px;」というように指定します。指定する値については「%」、「em」、「rem」など別の単位で表現することもできます。サイズを表す単位については別の記事で解説していますので、詳しくはそちらを参照してください。
HTML
<body>
<h1 class="small">
文字サイズは16pxです。
</h1>
<h1 class="big">
文字サイズは30pxです。
</h1>
</body>
CSS
.small { font-size: 16px; }
.big { font-size: 30px; }
フォントの種類の指定 font-family: 〇〇;
文字のフォントにはfont-familyプロパティを使用し、「font-family: ‘メイリオ’;」というようにフォント名を指定できます。
フォントは大きく「明朝系」と「ゴシック系」に分かれます。「font-family: serif;」と指定すると各ブラウザ標準の明朝系のフォントが使用されます。「font-family: sans-serif;」と指定すると各ブラウザ標準のゴシック系のフォントが使用されます。
| ブラウザの種類 (Windows) | 明朝系 (serif) | ゴシック系 (sans-serif) |
|---|---|---|
| Internet Explorer | MS-P明朝 | MS-Pゴシック |
| Microsoft Edge | 游明朝 | メイリオ |
| Google Chrome | 游明朝 | メイリオ |
| Firefox | 游明朝 | メイリオ |
| ブラウザの種類 (MacOS) | 明朝系 (serif) | ゴシック系 (sans-serif) |
|---|---|---|
| Safari | ヒラギノ明朝ProN W3(欧文:NewYork) | ヒラギノ角ゴシックW4 |
| Google Chrome | ヒラギノ明朝ProN W3 | ヒラギノ明朝 ProN W3(欧文:NewYork) |
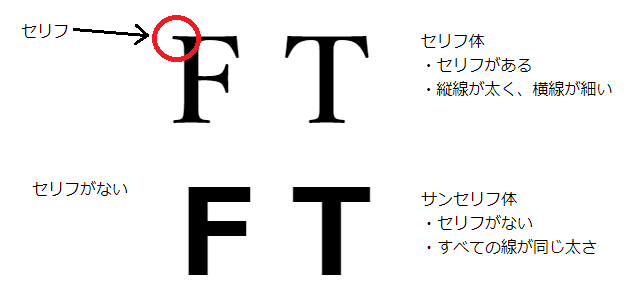
明朝体、ゴシック体は欧文フォントではそれぞれ「セリフ体」、「サンセリフ体」と呼ばれます。「セリフ」とは文字の飾りのことでセリフがあり、縦線が太く、横線が細いものをセリフ体と呼びます。「サンセリフ」の「サン(sans)」はフランス語で「~がない」という意味で、セリフがないフォントという意味になります。サンセリフ体はすべての線が同じ太さになっていることも特徴です。

文字の太さを指定 font-weight: 〇〇;
文字のフォントにはfont-weightプロパティを使用します。font-weightプロパティは初期状態では「font-weight: normal;」となっており、太字にしたい場合は「font-weight: bold;」を指定します。font-weightプロパティは100, 200, 300, 400, 500, 600, 700, 800, 900の9段階の数字で太さを指定することもできます。
| 値 | 説明 |
|---|---|
| normal | 初期状態。通常の太さになる。400に相当 |
| bold | 太字になる。700に相当 |
| lighter | 相対的に現在の設定よりも一段階細くする |
| bolder | 相対的に現在の設定よりも一段階太くする |

多くの場合100~900まで9段階すべての太さが用意されているわけではありません。700以上はboldと同じ太さ、400以下はnormalと同じ太さというようになっている場合が多いです。太くしたい部分だけ「bold」を指定し、他の部分は初期(normal)のままとする使い方が一般的です。
イタリック体を指定 font-style: italic;
文字をイタリック体にしたい場合はfont-styleプロパティを「italic」に設定します。イタリック体を通常のスタイルに戻す場合は初期状態である「font-style: normal;」を設定します。
まとめ
文字の色、サイズ、フォントなどの指定方法について解説しました。文字の見せ方でWebページの印象や内容の伝わり方は大きく変わるので、内容と合わせて適切な設定をしていきましょう。


コメント