先日別の記事で文字のサイズや色などの調整方法について解説しましたが、Webページにおいては文字を含めたテキスト全体や画像などの要素がどのように表示されるかということも重要になります。今回はテキストの表示の調整方法について解説していきます。
水平方向の表示位置 text-align: 〇〇;
見出しや段落、画像の水平方向の表示位置を指定できます。Microsoft OfficeのWordやExcelでも「左揃え」、「中央揃え」、「右揃え」といった指定ができますが、それと同じように表示位置を指定できます。
| 値 | 解説 |
|---|---|
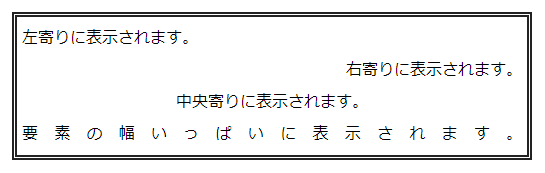
| left | 左揃え(初期状態) 文章や見出しが左寄り表示されます。 |
| right | 右揃え 文章や見出しが右寄りで表示されます。 |
| center | 中央揃え 文章や見出しが中央寄りで表示されます。 |
| justify | 要素の幅いっぱいに見出しや文章が表示されるように文字間のスペースが均等に調整されます。 |
HTML
<div class="container">
<p class="left">
左寄りに表示されます。</p>
<p class="right">
右寄りに表示されます。</p>
<p class="center">
中央寄りに表示されます。</p>
<p class="justify">
要素の幅いっぱいに表示されます。</p>
</div>CSS
.container {
width: 500px;
border: double 5px #222222;
}
.left { text-align: left; }
.right { text-align: right; }
.center { text-align: center; }
.justify { text-align: justify; }

「text-align: justify;」は文章が複数行あるときの最後の一行以外の行に適用され、最後の一行、または文章が一行しかない場合には「text-align: left;」が適用されます。すべての行を幅いっぱいに表示するには「text-align-last: justify;」の記述を追加する必要があります。
垂直方向の表示位置 vertical-align: 〇〇;
インライン要素どうしの縦の位置を調整するプロパティです。見出しや文章の縦方向の表示位置を変更できるわけではありません。先ほどのtext-alignプロパティと同じように使用しても見出しや文章の縦方向の表示位置を変えることはできないので注意してくださいね。基本的は「上端揃え」、「中央揃え」、「下端揃え」の表示になりますが、指定する値によって表示が若干異なります。
| 値 | 解説 |
|---|---|
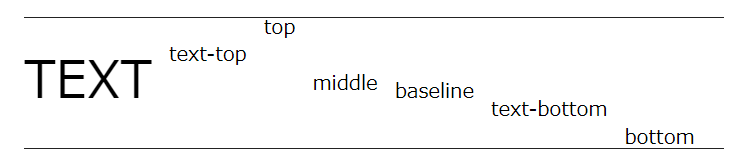
| top | 行の上端に揃える |
| middle | 行の中央に揃える |
| bottom | 行の下端に揃える |
| text-top | フォントの上端に揃える |
| text-bottom | フォントの下端に揃える |
| baseline | フォントの基準線に揃える |
HTML
<div class="container">
<div class="box">
TEXT
<span class="itemA">text-top</span>
<span class="itemB">top</span>
<span class="itemC">middle</span>
<span class="itemD">baseline</span>
<span class="itemE">text-bottom</span>
<span class="itemF">bottom </span>
</div>
</div>CSS
.box {
font-size: 50px;
line-height: 130px;
}
span { font-size: 20px; }
.itemA { vertical-align: text-top; }
.itemB { vertical-align: top; }
.itemC { vertical-align: middle; }
.itemD { vertical-align: baseline; }
.itemE { vertical-align: text-bottom; }
.itemF { vertical-align: bottom; }
行の上端/下端は文字と文字の上下の余白を含めた場合の位置になります。上の例ではline-heightプロパティで上下に余白を作っており、上下の直線の位置が行の上端、下端にあたるため、「vertical-align: top;」を指定した場合は上の線、「vertical-align: bottom;」を指定した場合には下の線に揃うようになります。「vertical-align: text-top;」、「vertical-align: text-bottom;」は余白を含めない文字自体の上端、下端に揃える設定になります。「vertical-align: middle;」は中央に揃える場合に使用します。「vertical-align: baseline;」を指定するとそれぞれの要素の下端がすべてそろうようになります。

text-alignプロパティはブロック要素の適用され、vertical-alignプロパティはインライン要素に適用されます。垂直と水平の違いだけで基本的には同じものという認識は間違いなので注意してくださいね。ブロック要素とインライン要素の違いについては別の記事で詳しく触れたいと思います。
行の高さを調整 line-height: 〇〇;
文字の上下の余白サイズを指定することで行の高さを調整するプロパティです。line-heightプロパティをfont-sizeプロパティよりも大きく指定することで行の上下に余白ができ、読みやすい文章にすることができます。line-heightプロパティの指定方法は3つあります。
px, emなどで指定
行の高さを直接数値で指定する方法です。font-sizeを20px、line-heightを40pxと指定するとline-heightからfont-sizeを引いた20pxが文字の上下に10pxずつ均等に分けられ挿入されます。
数値のみで指定
数値のみで「1」を指定するとline-heightはfont-sizeと同じ大きさになり、「2」を指定すると2倍になります。font-sizeを20px、line-heightを2に設定すると行の高さはフォントサイズの2倍の40pxとなり、文字の上下にはそれぞれ10pxずつ余白が挿入されることになります。
%で指定
line-heightに「100%」を指定するとline-heightはfont-sizeと同じ大きさになり、「200%」を指定すると2倍になります。font-sizeを20px、line-heightを200%に設定すると行の高さはフォントサイズの2倍の40pxとなり、文字の上下にはそれぞれ10pxずつ余白が挿入されることになります。

文字の左右の間隔を指定 letter-spacing: 〇〇;
文字と文字の左右の間隔を「0.5em」というように「数値+単位」で指定します。単位については使用するものによってサイズが変わってきます。詳しくは別の記事で解説していますのでそちらをご参照ください。
初期状態では「letter-spacing: normal;」となっており、ブラウザ標準の余白が適用されますが、通常は「0」が指定された場合と同じ余白になります。値にマイナスの数値を指定することで文字どうしの間隔を標準より狭くすることもできます。
HTML
<div class="container">
<p class="textA">
文字と文字の間隔を調整します</p>
<p class="textB">
文字と文字の間隔を調整します</p>
</div>CSS
.container { border: double 5px #222; }
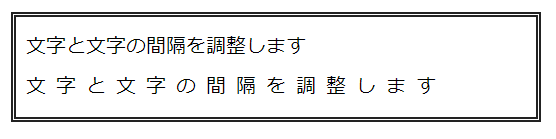
.textA { letter-spacing: normal; }
.textB { letter-spacing: 0.5em; }
まとめ
テキストの表示位置、間隔などの調整方法について解説しました。Webページの読みやすさや内容の伝わり方に関わる部分なので適切に設定できるようにしましょう。


コメント