WebページはHTMLに記述された見出しや段落などの要素で構成されており、それらすべては初期状態で「ブロックレベル要素」と「インライン要素」のどちらかに分けられます。今回はブロックレベル要素とインライン要素の違いについて解説します。2つの違い、特徴を正しく理解することはWebページを作成する上で重要なことです。
ブロックレベル要素
ブロックレベル要素は1つの段落として扱われ、通常状態では親要素の幅いっぱいに広がります。その他以下のような特徴があります。
- 1つの段落として扱われる
- 親要素の幅いっぱいに広がり、通常状態ではブロックレベル要素同士は横に並ばない
- 前後に必ず改行が入る
- width/heightプロパティでサイズを変更できる
- 上下左右すべてにmargin、paddingを適用できる
以下の要素はブロックレベル要素として扱われます。
| 要素 | 解説 |
|---|---|
| h1~h6 | 見出しを表します。数字が大きくなるほど文字が小さくなります。 |
| p | 段落を表します。まとまった文章の記述に使用します。 |
| div | 複数の要素をブロック化したいときに使用します。 |
| header | ヘッダーを記述します。 |
| footer | フッターを記述します。 |
| section | 文章やコンテンツを1つのセクションとしてまとめます。 |
| article | 1つの完結したコンテンツを表します。 |
HTML
<h1 class="title">ブロックレベル要素</h1>
<div class="container">
<h1 class="text-title">コンテンツのタイトル</h1>
<p class="text1">
これはブロックレベル要素になります。親要素であるクラス名containerの要素に
含まれているため親要素の幅いっぱいに広がっています。
</p>
<p class="text2">
上の段落とは別の要素で定義されたため、改行され新たな段落として表示されます。
ブロックレベル要素である「text1」と「text2」は横並びにはなりません。
</p>
</div>CSS
.title {
background-color: pink;
}
.container {
width: 500px;
border: double 5px #222;
}
.text-title {
background-color: aqua;
}
.text1 {
background-color: yellow;
}
.text2 {
background-color: lightgreen;
}

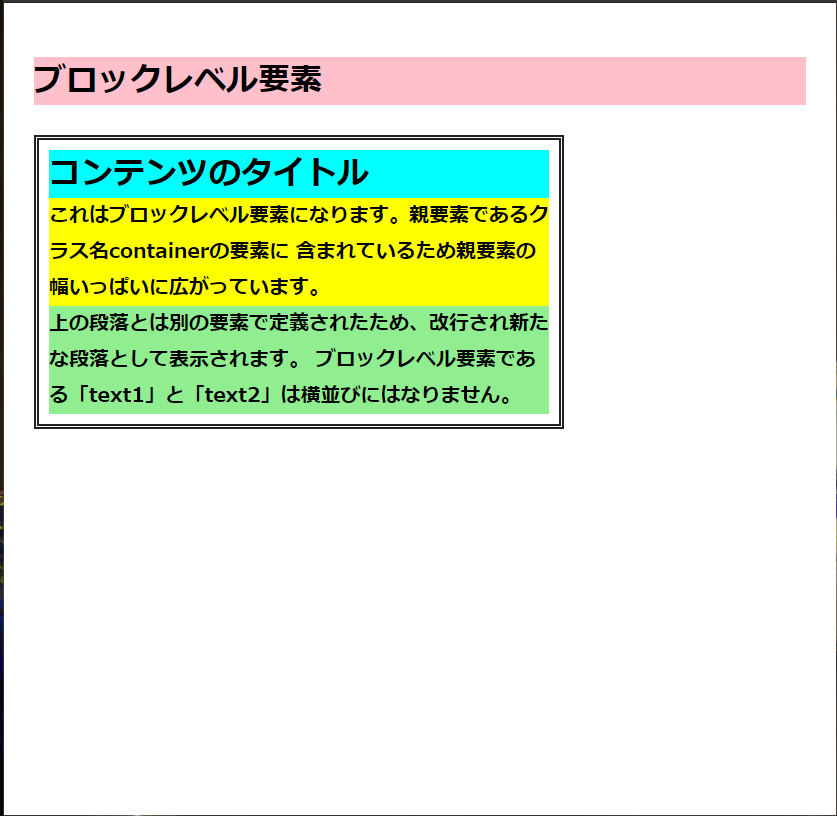
一番上のピンク色背景のタイトルは親要素が「body」であるためブラウザの横幅いっぱいに広がっています。二重線で囲まれた部分はdiv要素によってグループ化されているため幅もdiv要素に合わせたサイズになっています。「text1」と「text2」は同じ<p>タグでマークアップされていますが、要素としては別の要素となるため改行されています。
インライン要素
インライン要素は文章の一部として扱われ、コンテンツによってサイズが決まります。その他以下のような特徴があります。
- 文章の一部として扱われる
- コンテンツによってサイズが変化する
- 改行されず文章の中に入り込む形になる
- width/heightプロパティを使用してもサイズを変更できない
- 左右のmarginは適用できるが、上下には適用されない
- 上下左右にpaddingを適用できるが、上下に別の要素がある場合paddingを設定するとそれら上下の要素にかぶってしまう
以下の要素はインライン要素として扱われます。
| 要素 | 解説 |
|---|---|
| a | リンクを設定します。 |
| span | 複数の要素をブロック化したいときに使用します。 |
| img | 画像を表示します。 |
HTML
<h1 class="title">インライン要素</h1>
<div class="container">
<h1 class="text-title">
コンテンツのタイトル</h1>
<p class="text">
インライン要素は文章の一部として扱われ
ます。spanタグでマークアップされた
<span class="inline">この部分</span>は
インライン要素になります。
</p>
</div>CSS
.title { background-color: pink; }
.container {
width: 500px;
border: double 5px #222;
}
.inline { background-color: lightgreen; }

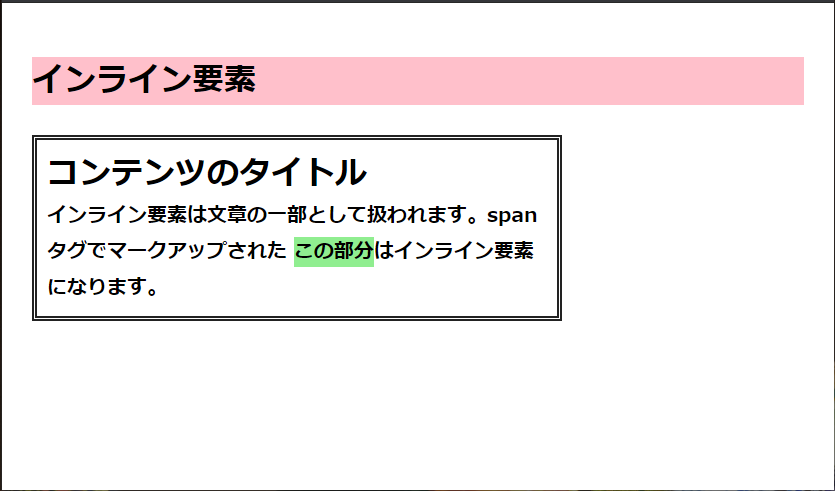
一番上のピンク色背景のタイトル、二重線の枠内のタイトル、段落はブロックレベル要素になりますが、段落内の<span>タグでマークアップされた緑色背景の部分のみインライン要素になります。改行されることなく文章の一部として扱われています。
HTML記述上の注意
1つの要素の中に複数の要素を含めることで要素をブロック化することができます。この際ブロックレベル要素かインライン要素かによってブロック化できる条件が異なります。
ブロックレベル要素:
テキスト、他のブロックレベル要素、インライン要素を含めることができる
インライン要素:
テキストか他のインライン要素を含めることができる。ブロックレベル要素は含めることができない。
インラインブロック要素
インラインブロック要素はブロックレベル要素とインライン要素の両方の特徴を持つ要素になります。初期状態でインラインブロック要素となっている要素はありません。インラインブロック要素には以下のような特徴があります。
- 初期サイズはコンテンツに合わせた大きさになるが、width/heightプロパティで幅や高さを変更できる
- 上下左右すべてにmargin、paddingを適用できる
- 前後に改行が入らないため、要素同士を横並びにすることができる
- text-alignプロパティ、vertical-alignプロパティの両方を適用できる
text-alignプロパティ、vertical-alignプロパティの詳細については別の記事にまとめていますのでそちらをご参照ください。
CSSでの指定方法
すべての要素は初期状態でブロックレベル要素、インライン要素のどちらかに分類されますが、CSSのdisplayプロパティによって後から変更することができます。初期状態でインラインブロックとなっている要素はないので、インラインブロック要素を使用したい場合は、displayプロパティでインラインブロック要素に変更する必要があります。
| 値 | 解説 |
|---|---|
| display: block; | ブロックレベル要素に変更します。 |
| display: inline; | インライン要素に変更します。 |
| display: inline-block; | インラインブロック要素に変更します。 |
まとめ
ブロックレベル要素とインライン要素の特徴について解説しました。2つの違いを理解していないと意図したようにWebページをレイアウトできないことがあるので、正しく理解して使えるようにしましょう。


コメント