HTMLとは?
HTMLはWEB開発の基本となる言語で、「ページを記述するための言語」になります。「ページを記述する」ということはページをレイアウトすることとは違います。HTMLは例えば色やスタイルを変えてページをきれいに見やすくするためのものではなく、どんな情報をどのように配置するかといったページの構造を表す言語になります。ページのレイアウトはまた別のスタイルシート(CSS)の役割になりますが、それについてはまた後日お話できたらと思います。
HTMLの基本構造
基本のタグ
<html>
<head>
<title>Hello!</title>
</head>
<body>
<h1>HTMLの基本</h1>
<p>Hello, HTML World!</p>
</body>
</html>
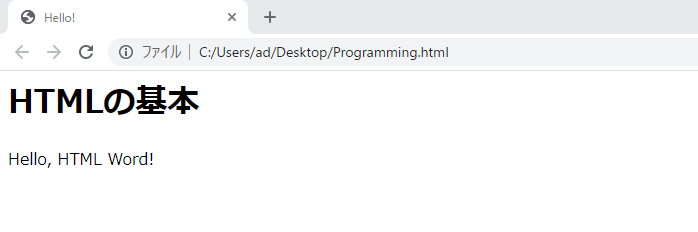
左のコードがHTMLの基本構造で、左のコードをブラウザで表示すると右のようになります。<>で示されているものが「タグ」を呼ばれるもので基本的には開始タグ(<〇〇>)と終了タグ(</〇〇>)がセットになっています。HTMLの基本のタグが持つ役割は下の表にまとめています。
| <html>タグ | HTMLを記述するため必要なタグです。 開始タグと終了タグの間にHTMLを記述していきます。 |
| <head>タグ | ページのタイトルを表示するタグです。ブラウザで表示したときにURLの下に タブが作成されますが、そのタブに表示するタイトルを記述します。 |
| <body>タグ | ページに表示される中身を記述するためのタグです。 このタグの中に実際にページに表示する内容を記述します。 |

HTMLは通常のテキストエディタで記述できます。メモ帳などでコードを記述し、拡張子を「.txt」から「.html」に変更して保存します。保存したものをダブルクリックで開くと記述したコードの内容に従ってブラウザに表示されます。

HTMLは全角と半角を区別します。タグは必ず半角で記述します(全角で記述すると認識されないので注意してください)。ちなみに大文字と小文字は同じものとして扱われるため、<body>を<BODY>と記述しても問題ありません。
「ヘッドライン」タグと「パラグラフ」タグ
上のコードでは<h1>タグと<p>タグも使用されています。これらはそれぞれ「ヘッドライン」タグ、「パラグラフ」タグと呼ばれます。
ヘッドラインタグは見出しを表示するために使用され、<h1>から<h6>まで使用できます。<h1>が最も大きい見出しで、順に小さな見出しになっていきます。同じヘッドラインタグを複数使用することもできます。
パラグラフタグはまとまった文章を表示するために使用するタグです。<p>から</p>の間に記述された文章は1つの段落として表示されます。
下にヘッドラインタグとパラグラフタグの例を表示します。
<html>
<head>
<title>Hello!</title>
</head>
<body>
<h1>HTMLの基本</h1>
<p>HTMLとはWEBページの基本となる言語で、ページの記述するために使用します。ページレイアウトとは異なりページの構造を表す言語になります。ページのレイアウトはスタイルシートと呼ばれる別の言語の仕事になります。</p>
<h2>基本のタグ</h2>
<p>HTMLはタグを使用して記述していきます。タグにはそれぞれ役割があり、基本的には開始タグと終了タグの間に
内容を記述します。</p>
<h2>記述方法</h2>
<p>HTMLはメモ帳などのテキストエディタで記述できます。テキストエディタで編集したファイルの拡張子を
「.html」で保存するとダブルクリックで開いたときに記述した内容に従ってブラウザで表示できます。</p>
</body>
</html>

ヘッドラインタグとして<h1>、<h2>、<h3>を使用していますが、h1からh3にかけて見出しの大きさが小さくなっているのが分かります。大きな見出しの中に小見出しをつけるような場合にはこのように使い分けることができます。パラグラフタグの中には文章が記述されていますが、ブラウザで表示するとまとまった段落として表示されます。

パラグラフタグを記述する際、改行して文章を記述した場合でも実際にブラウザで表示するときは改行されません(ブラウザの横幅に合わせて適当な場所で改行されます)。好きな位置で改行したい場合には改行したい箇所の直前に<br>タグを入れます。<br>タグは単体で使用するもので開始、終了でセットにはなっていません。
まとめ
今回は初回ということでHTMLとはどういうものかというところから、基本の構造、記述方法を整理しました。次回は属性、画像の表示、ハイパーリングなどをまとめていこうと思います。

コメント