日常生活でも長さを表すときはmやcmを使ったり、重さはkgやgで表したりしますよね。それと同じでCSSでサイズを指定する場合も単位が必要です。いくつか単位はありますが、どれを使うかによってブラウザでの表示が変わるので注意が必要です。今回は単位の紹介とそれぞれの使い方を解説していきます。
絶対単位と相対単位
CSSで使用する単位は絶対単位と相対単位に分かれます。絶対単位はブラウザなどの環境に依存せずサイズを固定できるものです。CSSで記述したサイズがそのままブラウザに表示されます。それに対して相対単位はブラウザなどの環境に依存し、条件によってサイズが変化するものです。例えばパソコンは画面が大きいためサイズも大きくする、スマホは画面が小さいためパソコンでの表示よりもサイズを小さくするということが可能となります。
絶対単位:
ブラウザの設定、他の要素などに依存せずサイズを固定できる
相対単位:
ブラウザの設定、他の要素などに依存し、条件によってサイズが変わる
絶対単位
絶対単位として使用されるものを以下に紹介しておきます。
| 単位 | 名称 | |
|---|---|---|
| in | インチ | 1in = 2.54cm |
| cm | センチメートル | |
| ㎜ | ミリメートル | |
| pt | ポイント | 1pt = 1/72in |
| pc | パイカ | 1pc = 12pt |
上に例を挙げましたが、サイズを固定したいときは実際には「px」を使用することが最も多いです。サイズの固定には「px」を使用すると考えても問題ないです。「px」は厳密にいうと相対単位なのですが、絶対単位と同じように使用されることが一般的です。詳細はまた後ほど。
HTML
<body>
<div class="box"></div>
</body>
CSS
.box {
width: 6in;
height: 4in;
background-color: blue;
}
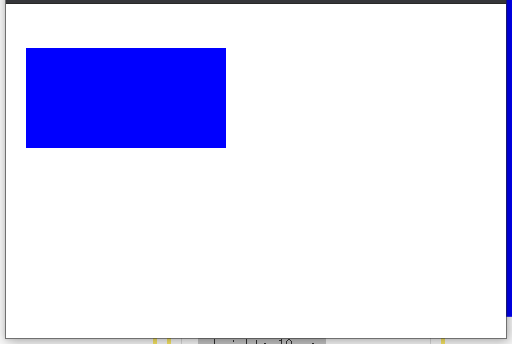
例として幅6インチ、高さ4インチの青色の四角を配置しました。ブラウザのサイズがこの四角より大きいときは全体が表示されます。
HTML
<body>
<div class="box"></div>
</body>
CSS
.box {
width: 6in;
height: 4in;
background-color: blue;
}
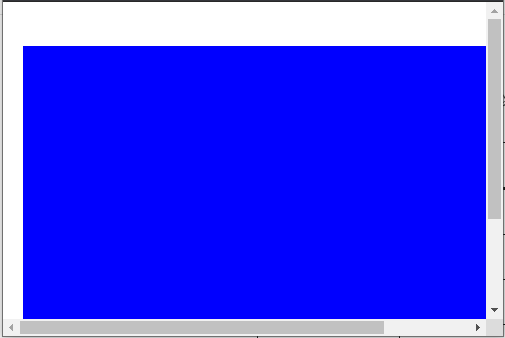
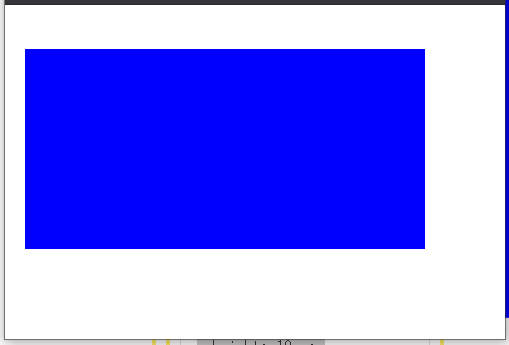
同じ四角ですが、ブラウザのサイズを小さくすると縦、横にスクロールバーが表示され、四角全体を表示することはできなくなります。絶対単位で指定した場合はこのようにどんな場合でも固定のサイズになります。
相対単位
相対単位にもいくつか種類があります。相対単位ではあるものを基準としてそれに従ってサイズが変わります。何を基準とするかは使用する単位によって変わります。
「em」:フォントサイズを基準にサイズを決定
font-sizeプロパティで指定されているサイズを「1em」とする単位です。font-sizeプロパティで「em」を指定した場合やフォントサイズが指定されていない場合は親要素のfont-sizeを基準とします。上位の階層にもfont-sizeが指定されていない場合にはブラウザの標準フォントサイズを「1em」とします。「1em」はフォントサイズと同じサイズ、「1.5em」であればフォントサイズの1.5倍のサイズ、「0.5em」であればフォントサイズの0.5倍のサイズというように指定できます。
HTML
<body>
<div class="box">
<p class="text"></p>
</div>
</body>
CSS
.text {
font-size: 10px;
width: 20em;
height: 10em;
background-color: blue;
}
幅200px、高さ100pxの四角が表示されます。
HTML
<body>
<div class="box">
<p class="text"></p>
</div>
</body>
CSS
.text {
font-size: 20px;
width: 20em;
height: 10em;
background-color: blue;
}
幅400px、高さ200pxの四角が表示されます。
クラス名「text」の要素を幅20em、高さ10emの青色の四角で表示しています。上の例ではフォントサイズが10pxなので幅200px、硬さ100pxとなっています。下の例ではフォントサイズを20pxに変更したため、それに合わせて四角のサイズも幅400px、硬さ200pxに変更されています。幅、高さは同じように指定されていますが、基準となるフォントサイズが変更されたことで四角のサイズも変更されたことが分かります。
「rem」:ルート要素のフォントサイズを基準にサイズを決定
CSS3から新たに追加されたプロパティでルート要素のfont-sizeプロパティで指定されているサイズを「1rem」とする単位です。ルート要素は最上位の要素のことで「html」要素のことを指します。基準とするサイズが「em」と異なりますが、使い方は同じで、ルート要素のフォントサイズを「1rem」、「1.5em」であれば1.5倍のサイズ、「0.5em」であれば0.5倍のサイズになります。
HTML
<body>
<div class="box">
<p class="text"></p>
</div>
</body>
CSS
html {
font-size: 10px;
}
.text {
font-size: 20px;
width: 20rem;
height: 10rem;
background-color: blue;
}
幅200px、高さ100pxの四角が表示されます。
HTML
<body>
<div class="box">
<p class="text"></p>
</div>
</body>
CSS
html {
font-size: 20px;
}
.text {
font-size: 20px;
width: 20rem;
height: 10rem;
background-color: blue;
}
幅400px、高さ200pxの四角が表示されます。
先ほどと同様にクラス名「text」の要素を幅20rem、高さ10remの青色の四角で表示しています。上の例ではhtml要素のフォントサイズが10pxなので幅200px、硬さ100pxとなっています。下の例ではフォントサイズを20pxに変更したため、それに合わせて四角のサイズも幅400px、硬さ200pxに変更されています。「em」と同じ使い方ですが、基準となるサイズが異なることが分かります。

「rem」はルート要素を基準とするためページ全体でサイズを統一するときに使用すると便利です。「em」は一部のサイズのみ指定したいときに使用しましょう。

ルート要素のCSSは「 html { } 」、または「 :root { } 」でも記述することができます。
「%」:パーセント:親要素のサイズを基準にサイズを決定
親要素のサイズを基準としてその割合で指定できる単位です。親要素のフォントサイズが20pxのときフォントサイズに100%を指定すると同じ20pxとなり、50%を指定すると10pxになります。widthプロパティに「%」を指定すると親要素のwidthプロパティが基準となります。このように親要素の同じプロパティのサイズを基準とする単位になります。親要素に同じプロパティが指定されていない場合はさらに上階層の要素を基準にします。
HTML
<body>
<div class="box">
親要素
<p class="text">
子要素
</p>
</div>
</body>
CSS
.box {
font-size: 20px;
}
.text {
font-size: 100%;
}
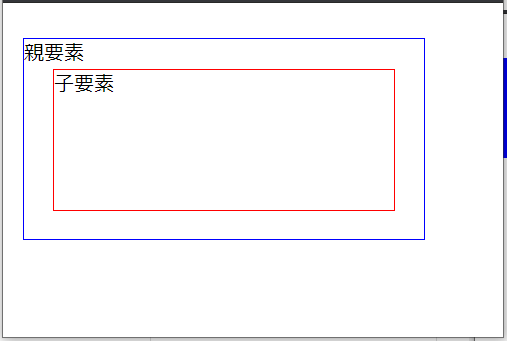
子要素のフォントサイズは親要素と同じサイズになります。
HTML
<body>
<div class="box">
親要素
<p class="text">
子要素
</p>
</div>
</body>
CSS
.box {
font-size: 20px;
}
.text {
font-size: 200%;
}
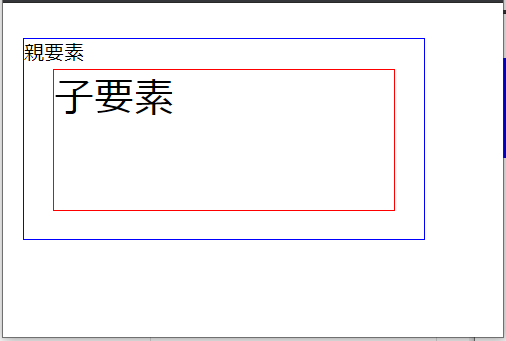
子要素のフォントサイズは親要素の2倍のサイズになります。
クラス名が「box」の要素は親要素でフォントサイズが20pxと指定されています。上の例では子要素である「text」要素はフォントサイズが「100%」となっているため、親要素と同じフォントサイズになっています。下の例では子要素のフォントサイズで「200%」を指定しているため、親要素の2倍のサイズで表示されています。このように親要素のサイズを基準に何%のサイズにするかを指定することができます。
「vw」/「vh」 :ビューポートのサイズを基準にサイズを決定
ビューポートのサイズを基準としてサイズを指定する単位です。ビューポートとはHTMLが表示されるブラウザの範囲のことで、ビューポートの幅を「100vw」、ビューポートの高さを「100vh」とします。
HTML
<body>
<div class="box">
<p class="text"></p>
</div>
</body>
CSS
.text {
width: 100vw;
height: 50vh;
background-color: blue;
}
上の例では幅を「100vw」、高さを「50vh」としているため、幅はブラウザの横幅いっぱいまであり、高さはブラウザの高さの半分程度になっています。ブラウザのサイズを変えても同じ表示になります。

「100%」を指定してもブラウザいっぱいに表示することは可能ですが、この場合親要素が「body]要素である必要があります。親要素によってはブラウザいっぱいに表示することはできないため、ブラウザのサイズを基準にするのであれば「vw」、「vh」を使用するのがいいでしょう。

「vw」、「vh」の基準となるビューポートのサイズにはスクロールバーとアドレスバーの幅も含まれます。「ブラウザの幅いっぱいを指定したつもりが横向きのスクロールバーが表示されてしまった。」ということもありますので注意が必要です。
「px」は相対単位?絶対単位?
上でも少し触れましたが「px」は相対単位になりますが、一般的には絶対単位と同じように使用されることが多いです。「px」はブラウザではなく、パソコンなどのディスプレイの解像度に依存します。解像度とは画面を構成するドットの数を表し、1ドット=「1px」となります。そのため同じピクセル数で指定しても、解像度が高いディスプレイでは小さくなり、低いディスプレイでは大きく見えます。
ただ同じデバイスでWebサイトを閲覧する分にはサイズが変わることがなく、サイズを固定することができるので絶対単位として使用されています。
まとめ
今回はサイズ指定の際の単位の使い分けについて解説しました。最近はパソコンだけでなく、スマホやタブレットでもWeb検索することが非常に多いです。特に相対単位については、さまざまなサイズのデバイスに対応したレスポンシブWebサイトを作成するために不可欠な部分なので確実に覚えていきましょう。一度ですべて覚えるのは難しいと思いますが、他の情報も検索しながら少しずつ理解していってください。

コメント